An easy and clever way to embed multiple forms
As discussed in our article on embedding forms, clients can embed multiple forms in a single page with just a single line of embed code. In this article, we'll focus on the 'Retail' use-case of forms, but the concepts are largely the same across all of the different styles of forms.
Before creating any embed code, the first step is to choose which forms in the Client >> Forms page you want to be included in a client's portal. After giving a client access to a folder or form, you can then choose to show that form in their retail or intake portals by checking the corresponding boxes. Note that the 'Access' checkbox enables only the client's access to that form and it is the 'Show ...' checkboxes that determine whether or not the forms are shown in the portals.
Once you've made the selection of which forms should appear, you can preview the portal by first opening the embed code dialogue (click the  button at the top of the table of forms) and then clicking the
button at the top of the table of forms) and then clicking the  icon for the type of portal you'd like to use.
icon for the type of portal you'd like to use.
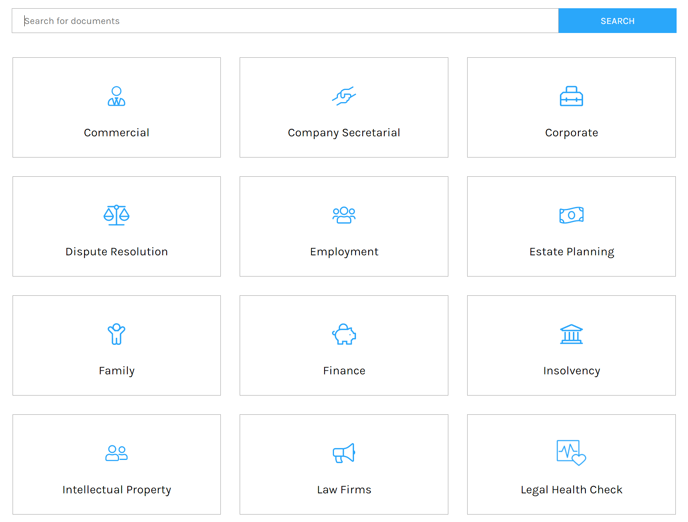
The screenshot below is an example of what the front-page of the One-Page Portal can look like. You'll notice that the folders from your library are represented as cards and that the icons correspond to the icons loaded into the library.
Clicking on any of the cards will drill down into the next level of the portal to reveal further details about the category (folder) you have chosen. A list of the forms in that folder is presented on the right side of the screen with the folder structure condensed to the left side. The [short] descriptions and other information presented within each form card are extracted from the form's settings or by editing the settings on the Client >> Forms page using the ![]() icon next to each form in the table. In this particular example, we are looking at a portal generated with the 'retail' embed code where 'free generation' has been switched off, and a payment gateway is included. This is the reason why prices are visible in each form.
icon next to each form in the table. In this particular example, we are looking at a portal generated with the 'retail' embed code where 'free generation' has been switched off, and a payment gateway is included. This is the reason why prices are visible in each form.
Drilling down another level by clicking the 'Create Document' button reveals the last level of the portal before the form itself is displayed. Here we see the long description that corresponds to the form as well as the headline details from the previous page. Clicking the 'Start Now' button will direct the user to the form where they can enter their details and start answering the questions. At that stage, the form behaves as it would when embedded by itself although there are shortcuts back to the top-level of the portal as well as contact details for the client.
At all three levels of the Portal, users are able to search through the library using the Search bar at the top. The search is driven by all of the associated elements of forms including name, short and long descriptions.



.png?width=688&name=One-Page%20Portal%20(level%20two).png)
.png?width=688&name=One-Page%20Portal%20(level%20three).png)