Sometimes the logic required for conditional content in your template is a combination of the logic of other ranges of conditional content. Instead of creating additional named ranges to account for each instance of combined logic, you can nest content controls in your template. Note, nesting content controls is equivalent to an "AND" operation on the nested controls, so this method should only be used in place of "AND" logic.
"AND" Logic
As an example, consider the following situation concerning the weather (can be sunny or rainy), and location (the gym or office), and how that impacts what you should wear.
- if the weather is sunny AND you'll be in the gym - you should wear a t-shirt and shorts
- if the weather is sunny AND you'll be in the office - you should wear a short-sleeved button-down shirt
- if the weather is rainy AND you'll be in the gym - you should layer sweats over your shirt and shorts to keep warm
- if the weather is rainy AND you'll be in the office - you should wear a suit
In order to reach any of the four outcomes, you need to consider both the weather AND the location.
Nested Content Controls
If in your smart online form, you already had the following named ranges; Sunny, Rainy, Exercise and Office, and your document requires additional conditional content for the example situation above where the weather is sunny and the location is the office, rather than creating an additional content control for the situation (i.e. "Sunny and Office"), you can nest the existing "Sunny" and "Office" content controls.
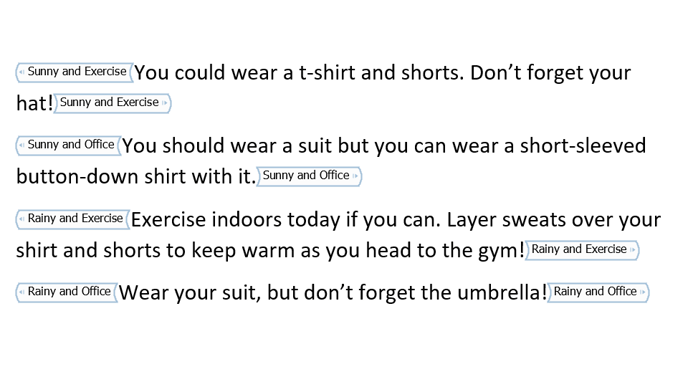
Below is an example using "un-nested" content controls to achieve the example situation above.
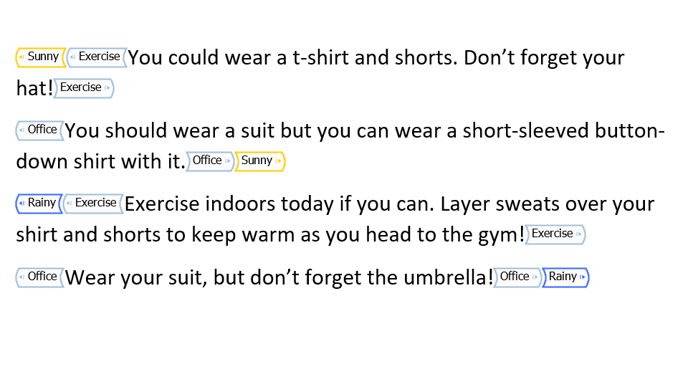
Here is the same conditional content using nested content controls. You can see that the "Sunny" (yellow) and "Rainy" (blue) content controls each wraps the "Exercise" and "Office" controls. In this example, the "Exercise" and "Office" content controls are "nested" within each of the "Sunny" and "Rainy" content controls.