Rich text fields can be used to provide custom input validation in your forms. These rich text fields are known as "required" rich text fields as your forms cannot be progressed or submitted when they are shown to the user.
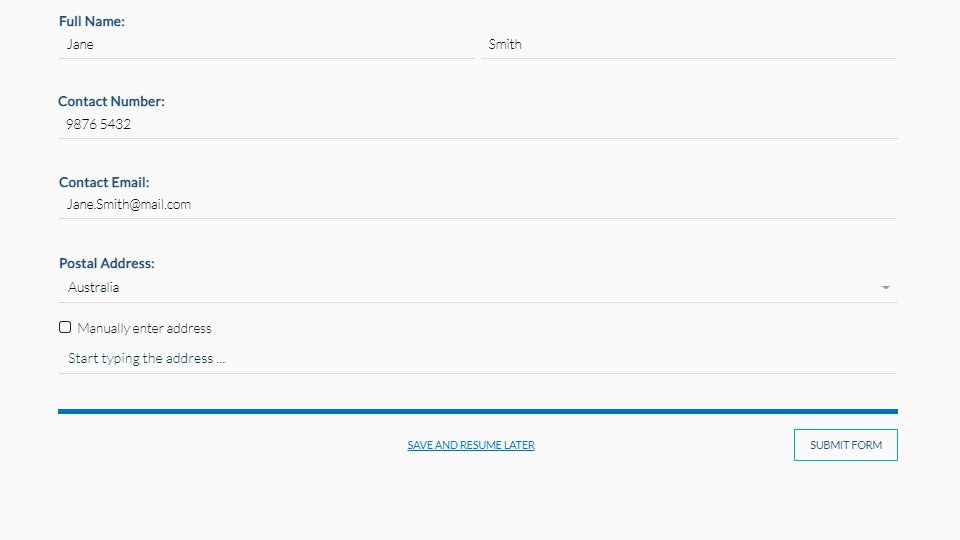
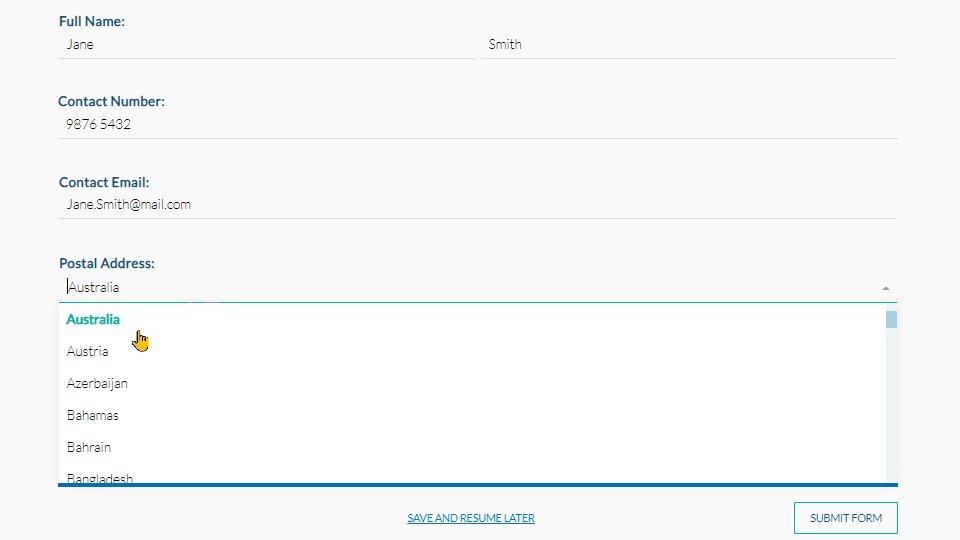
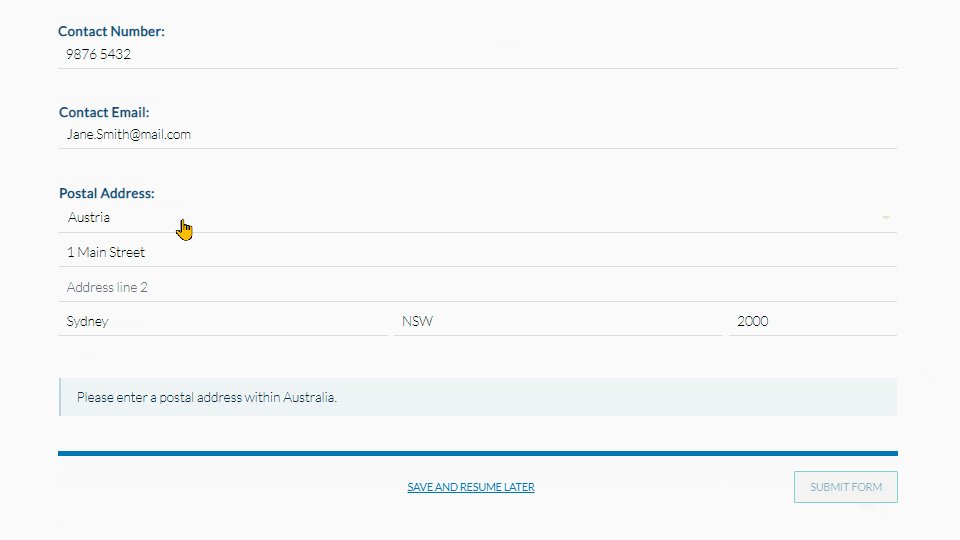
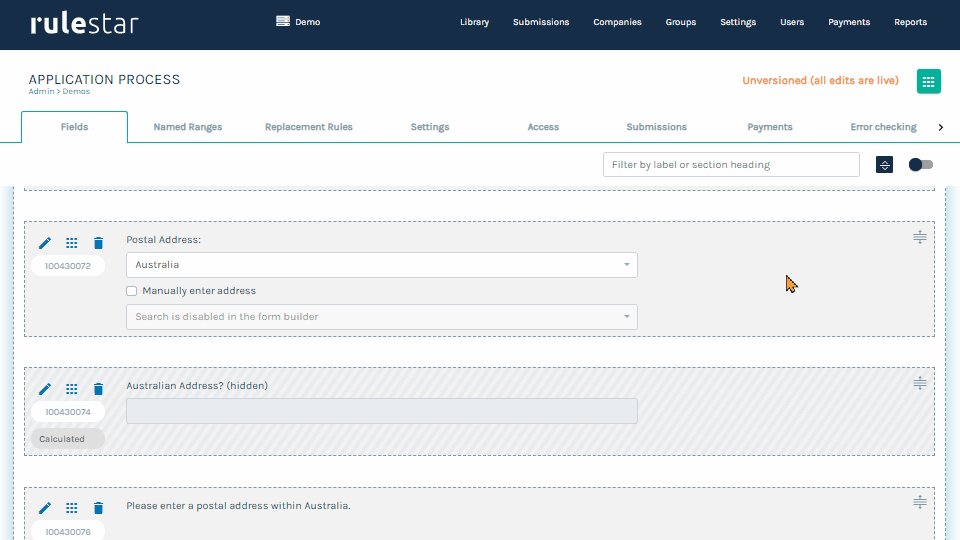
In the example below, the postal address must be an address within Australia. Using a string calculation we can determine if the provided address is outside Australia and logical display a required rich text field that prompts the user to use an Australia address. When the required rich text is displayed, the "Submit Form" button is greyed out.
A rich text field can only be made "Required" when it contains logic.
Another use-case for required rich text fields is confirming the result of a calculation using multiple fields falls within a desired range, for example, the sum of multiple percentages is equal to 100%.
To set a rich text field as "required":
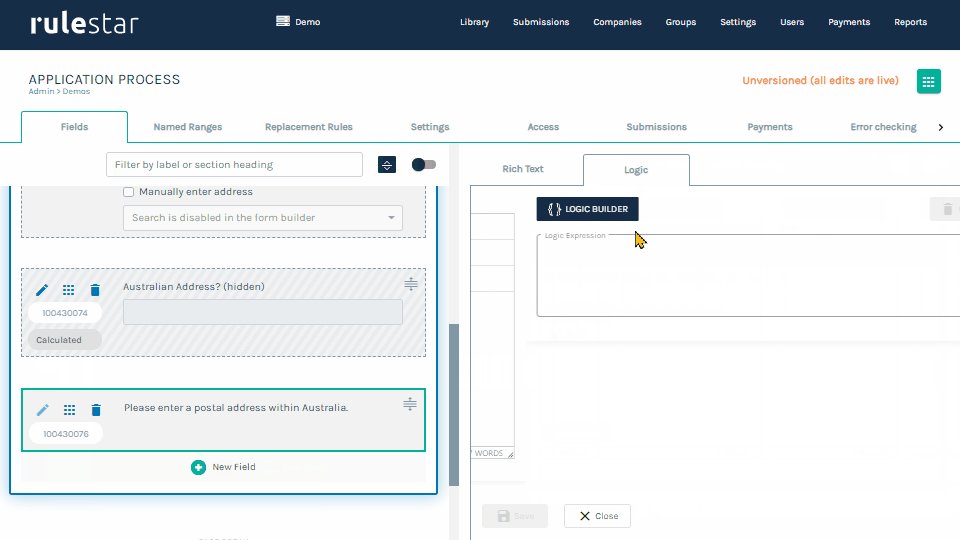
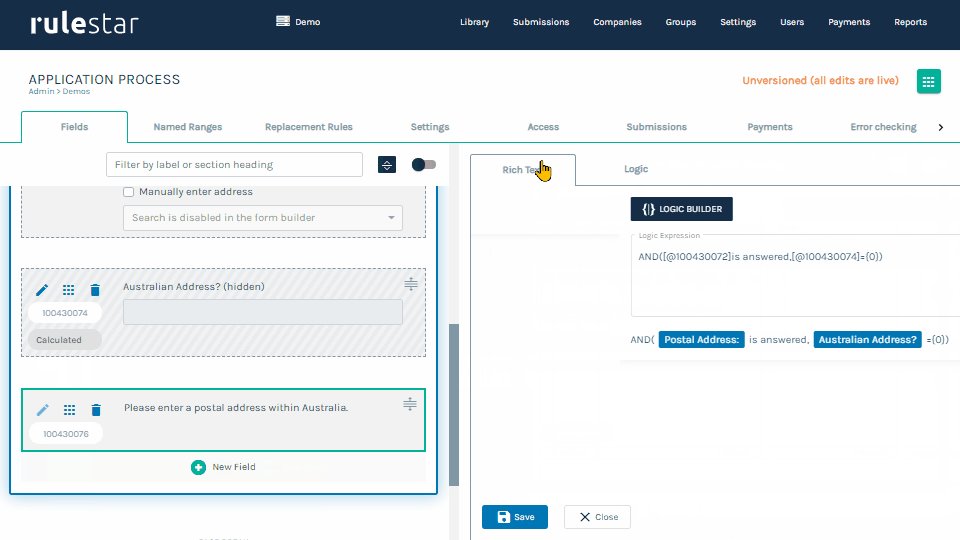
- apply logic to a rich text field that describes the situations when an invalid answer or combination of answers has been provided, and
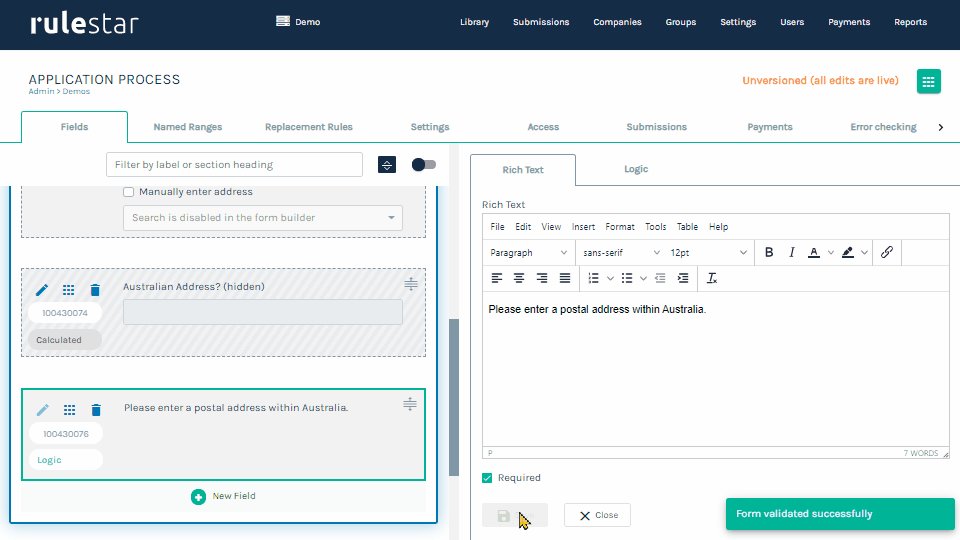
- set the rich text field as required.
Setting a rich text field to "Required" is easy - after adding logic to a new or existing rich text field, select the "Required" checkbox on the "Rich Text" tab.
Bootstrap alerts
Our rich text editor includes an HTML editor where you can include various bootstrap components, such as alerts. You might like to make use of the "danger" alert in your required rich text fields to indicate that an error exists that needs to be resolved. The code and it's appearance is as follows:
<div class="alert alert-danger" role="alert">
This is an error message!
</div>