Default values allow you to pre-populate answers into your smart online forms. You may find it useful to provide default values for radio and select list fields. These answers are often the most common responses or the response that a user should select if they are unsure how to answer a question. A default answer for a text or number field can act as an example of an appropriate answer.
Default answers will be displayed for anyone that completes the online form, but users will be free to change the answer and select their own answer. If you would like for your default answer to be unchangeable, you can select the default answer and make the field read-only or hidden.
Setting a default value
There are two methods for setting default values:
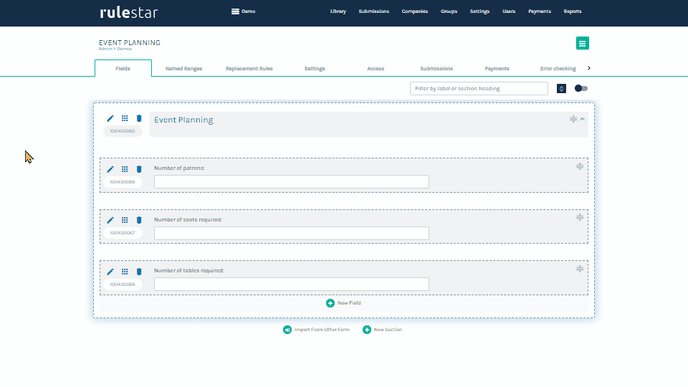
- The first method is by typing or selecting the answer directly into the builder.
- The second method is as follows:
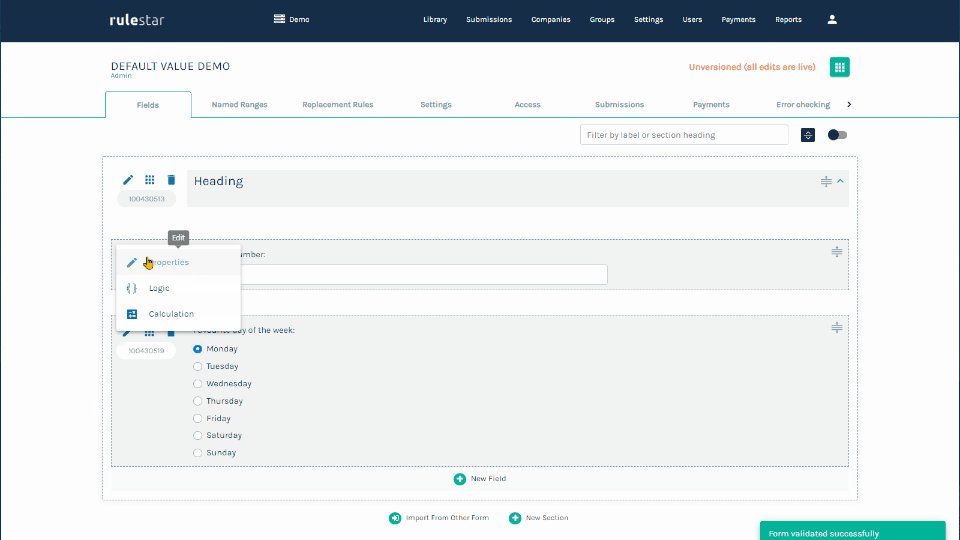
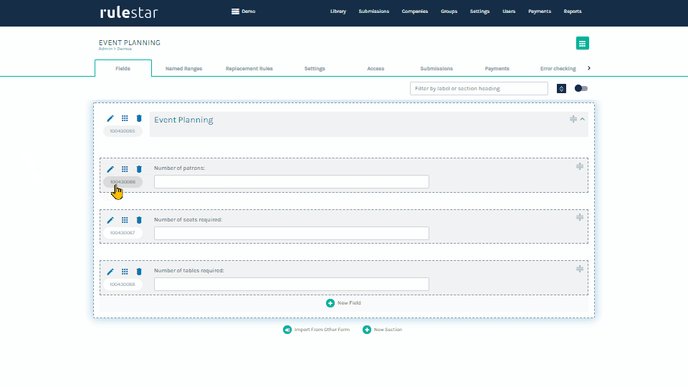
- In the builder, click the edit icon for the field (which looks like a pencil).
- Select "Properties".
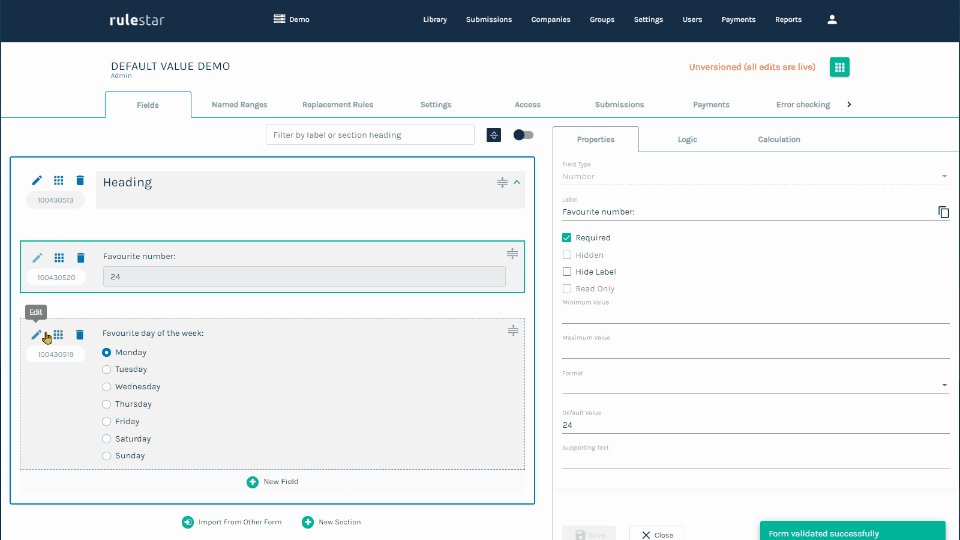
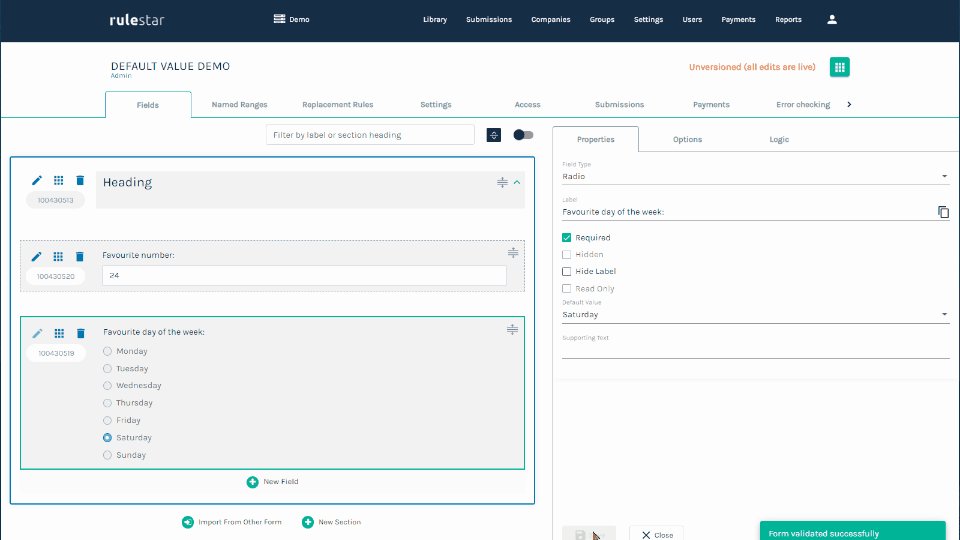
- Depending on the type of field, type or select a "Default Value".
- Click "Save"
The second method is the only way to clear a default answer for radio and select fields.
Referencing another field as a default value
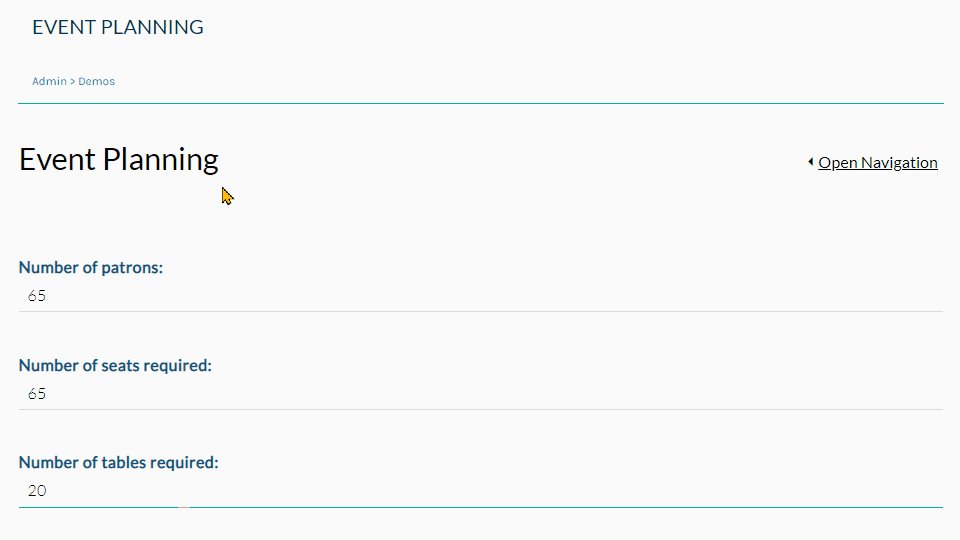
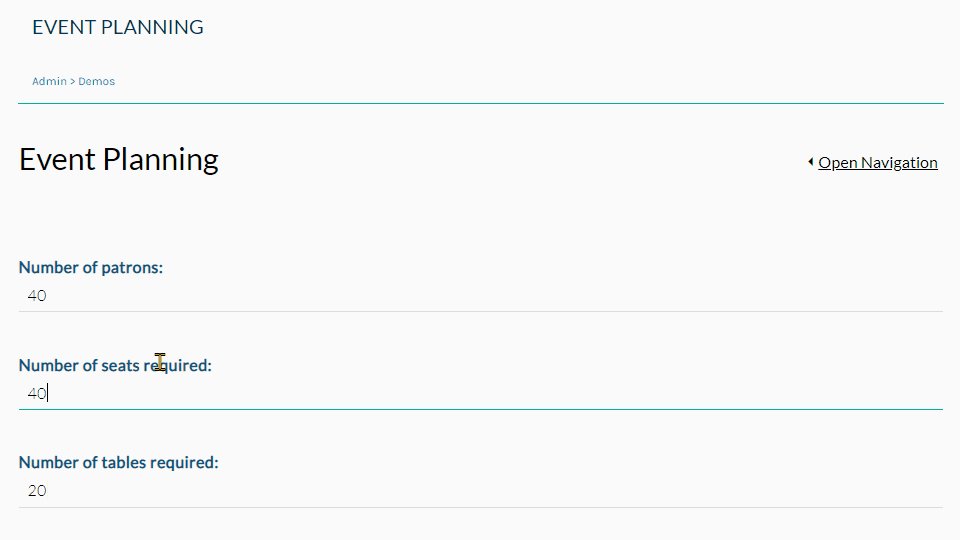
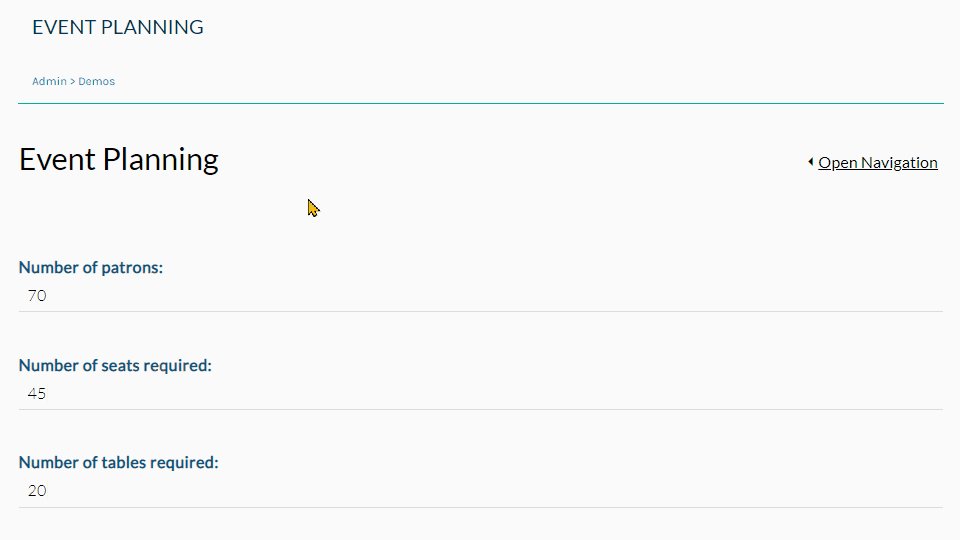
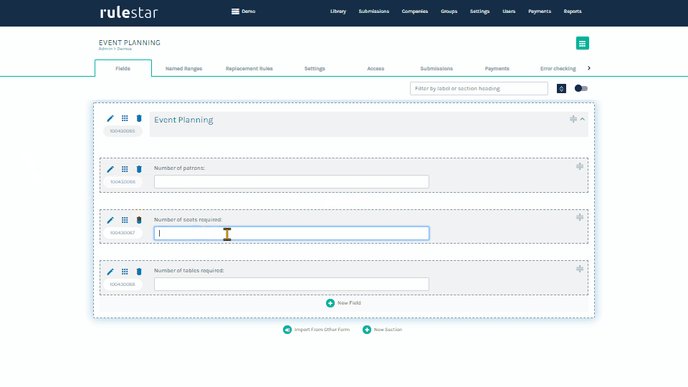
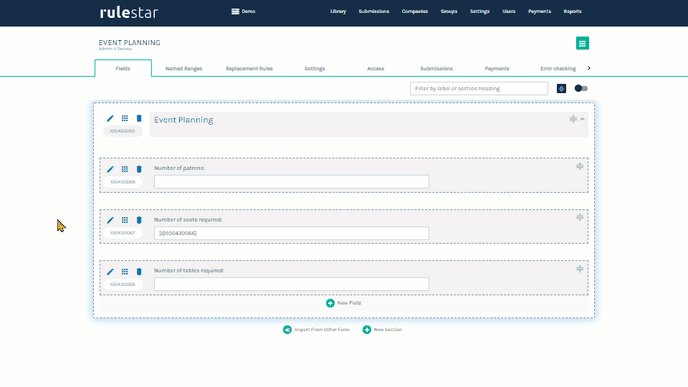
For all text entry based fields (eg, text, number and ABN), you can reference a previous field in the form as a default value. This allows you to provide dynamic default values, including default values that are the result of calculations.
There are validation concerns to consider when choosing a field to use as a default value. For example, a number field cannot hold non-numeric digits, meaning only another number field can be used to provide a default value for another number field. Any field can be used as a reference field for the default value for text and text area fields.
It is also possible to reference more than one field within a text or text area field.
Using a field as a default value is easy - simply use either method provided above, using the desired field's reference code as the default value. You can copy the code by simply clicking on it.